A Pie Chart is a type of graph that displays data in a circular graph. It gives you a snapshot of how a group is broken down into smaller pieces. Because the pieces of a Pie chart are proportional to the fraction of the whole in each category. In order to make a Pie chart, you must have a list of categorical variables (descriptions of your categories, like ‘cell type’) as well as numeric variables (e.g., cell numbers). In Partek® Flow®, the default numeric variable is the cell numbers. Therefore, the Pie chart indicates the fraction of the whole cell numbers in each category.
...
| Numbered figure captions |
|---|
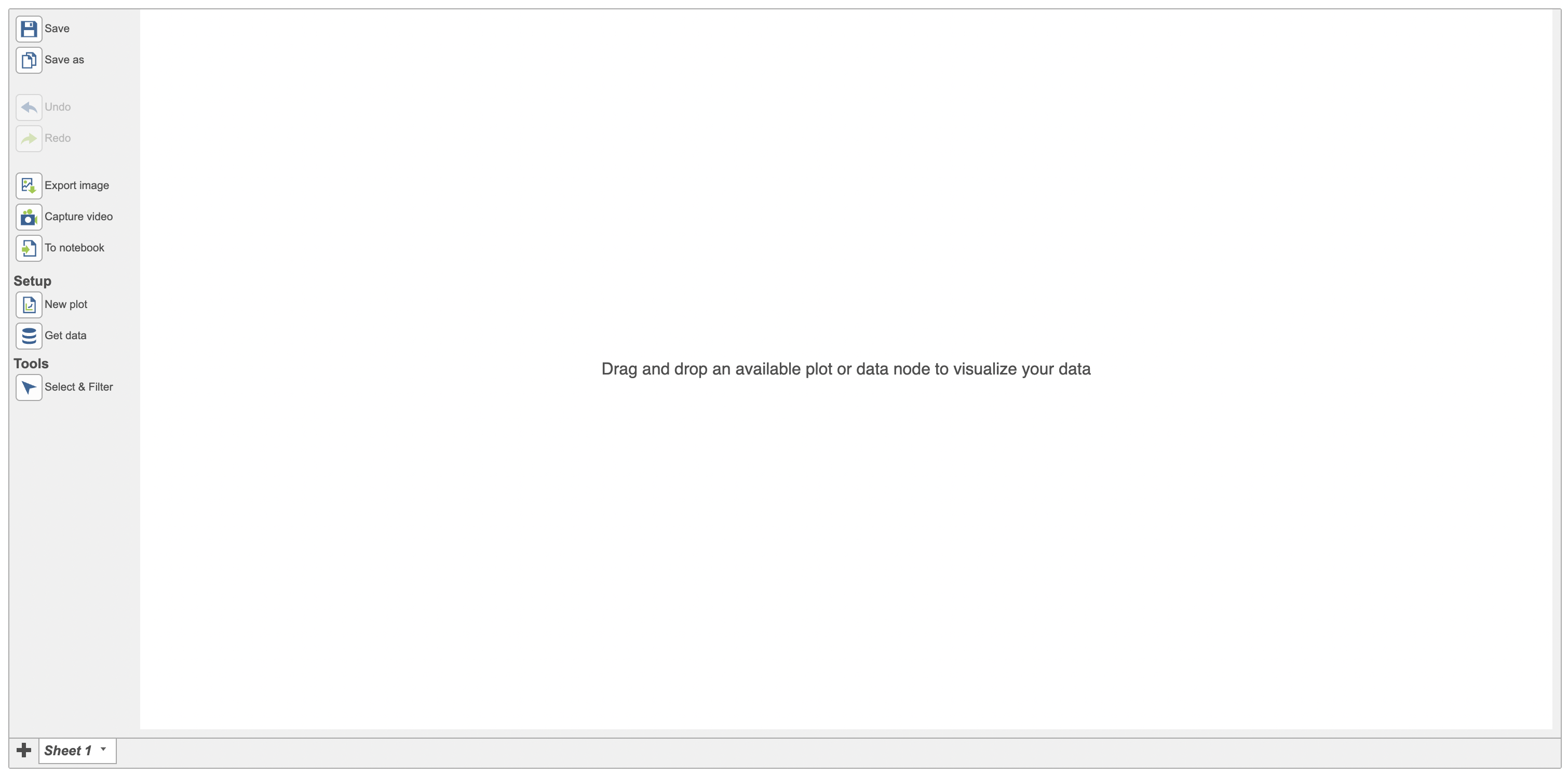
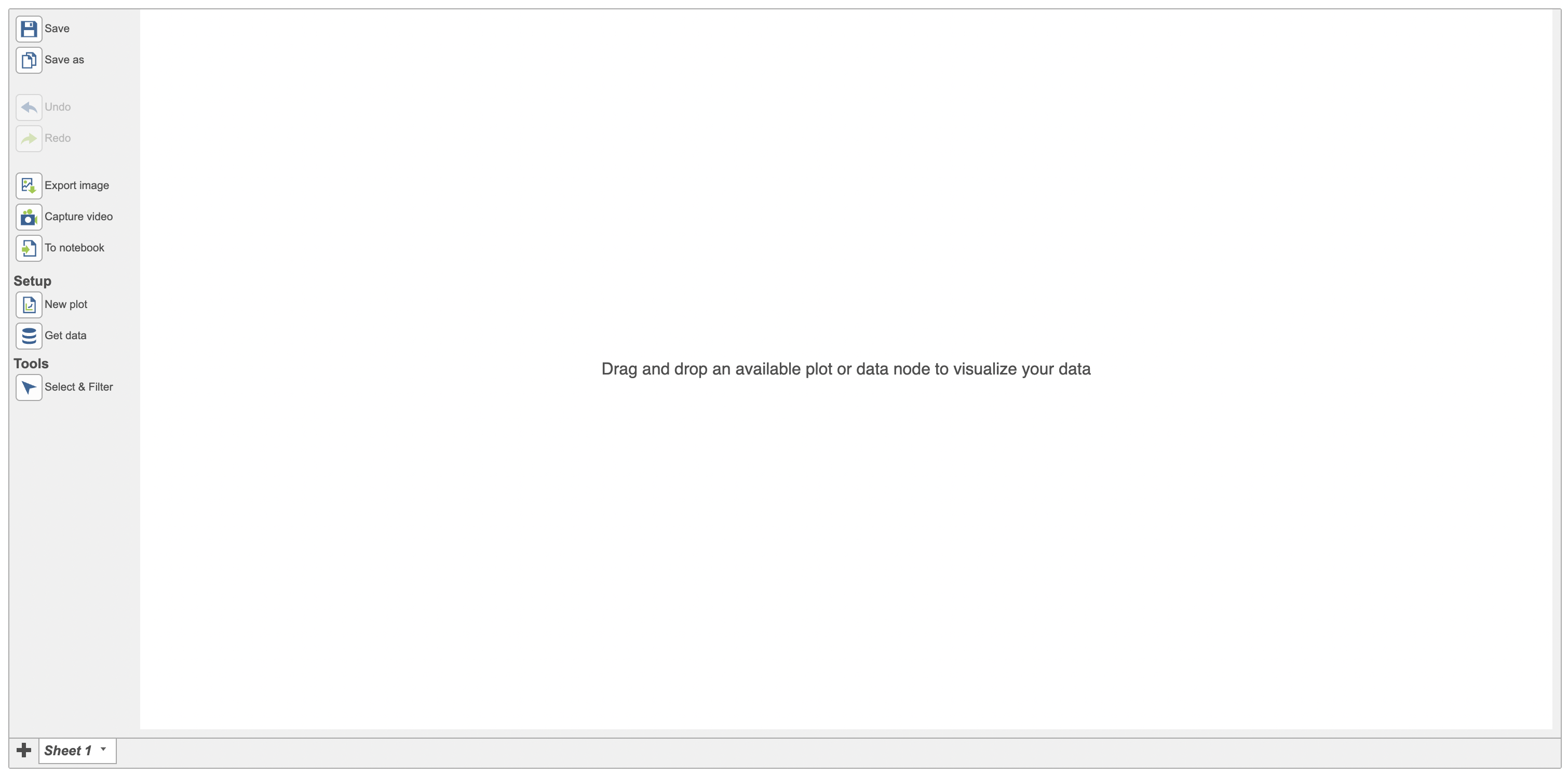
| SubtitleText | New Data Viewer session in Flow. |
|---|
| AnchorName | New Data Viewer session |
|---|
|
 Image Removed Image Removed Image Added Image Added
|
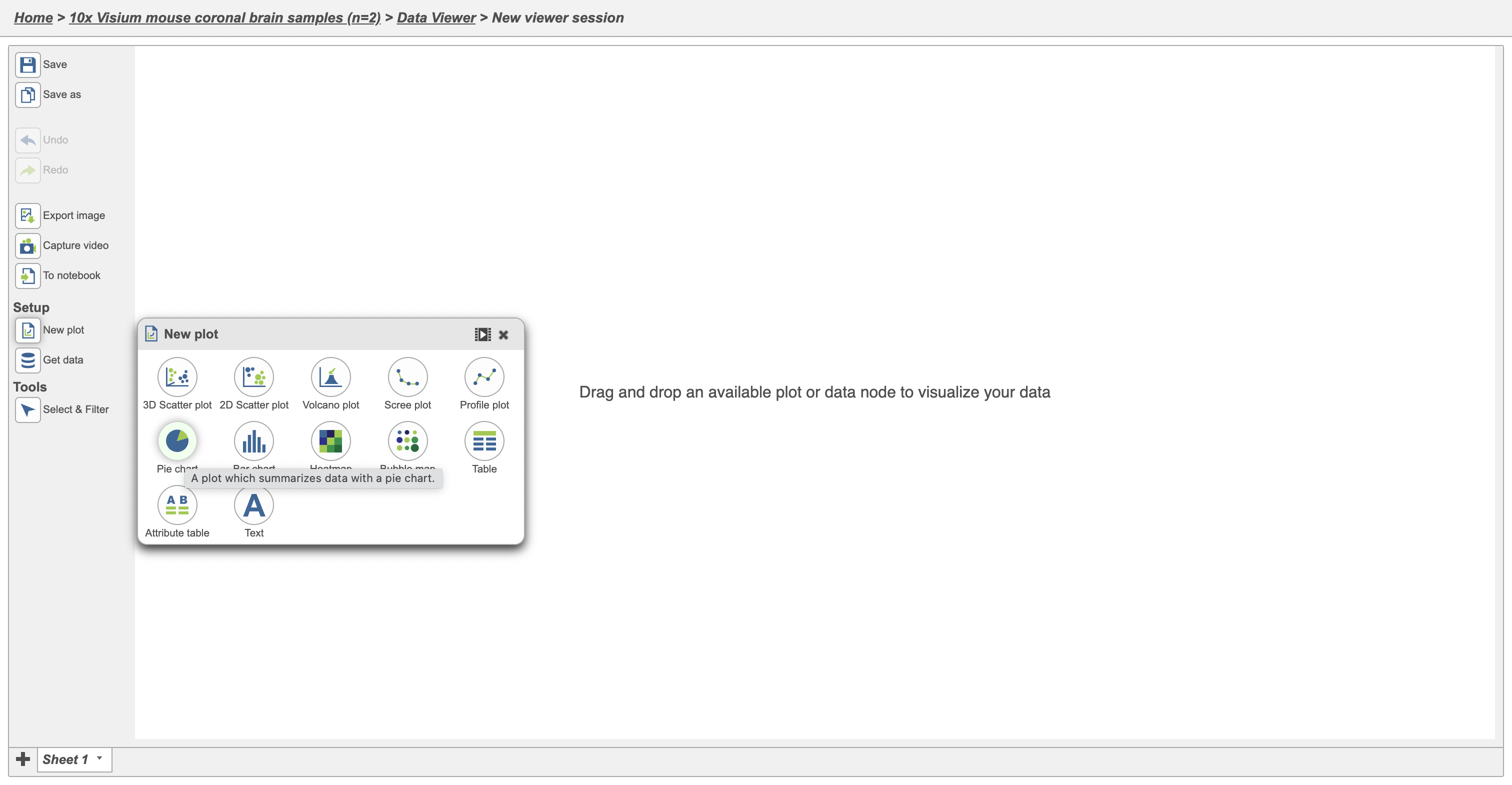
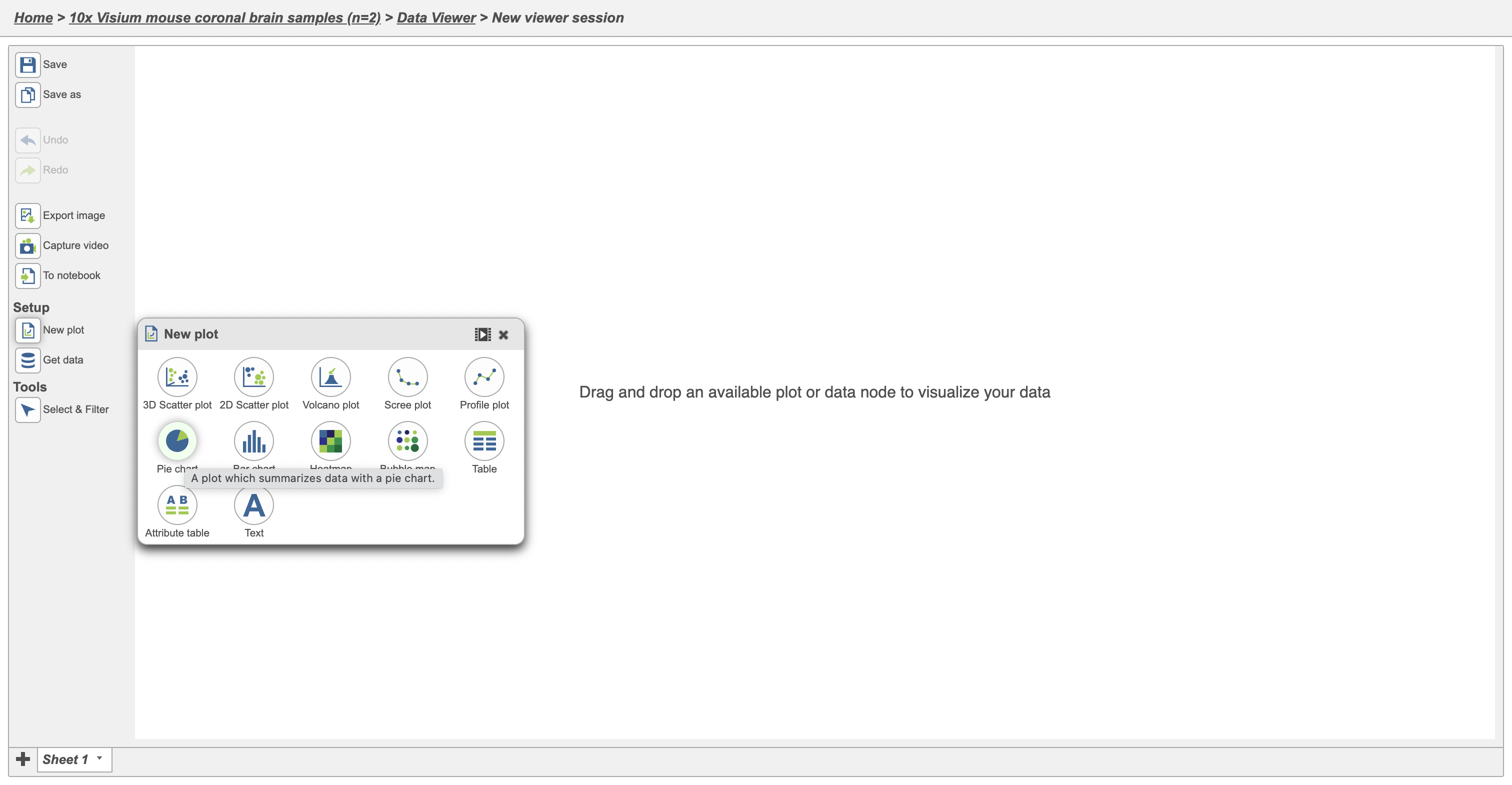
Select New plot > Pie chart from ‘Available plots’ chart from the menu on the left side and drag it to Add new plot in middle panel. Then select any data node to create a new empty Pie chart (Figure 2).
...
| Numbered figure captions |
|---|
| SubtitleText | A Create a new empty Pie chart in Data Viewer. |
|---|
| AnchorName | empty Pie chart |
|---|
|
 Image Removed Image Removed Image Added Image Added
|
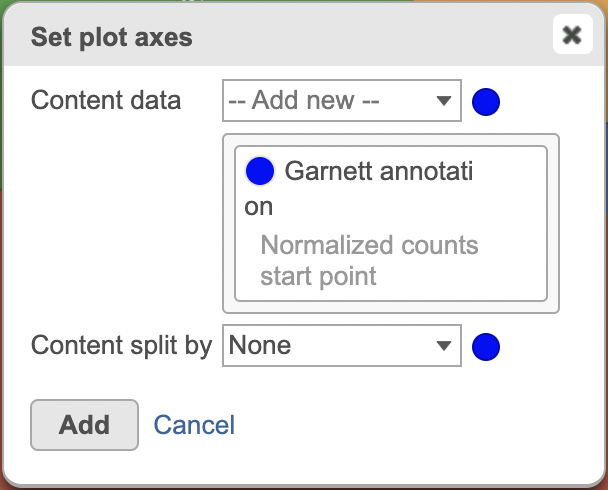
Categorical attributes that can be used for the Pie chart would display after any data node from the Data card on the left side of the Data Viewer has been clicked.
Simply drag and dropSimply select the attribute, Sample name as an example here, to the Add data in the middle panel in this case cell type, to generate a new Pie chart (Figure 3).
| Numbered figure captions |
|---|
| SubtitleText | Add attribute to Pie chart. |
|---|
| AnchorName | Pie chart with samples |
|---|
|
 Image Removed Image Removed Image Added Image Added
|
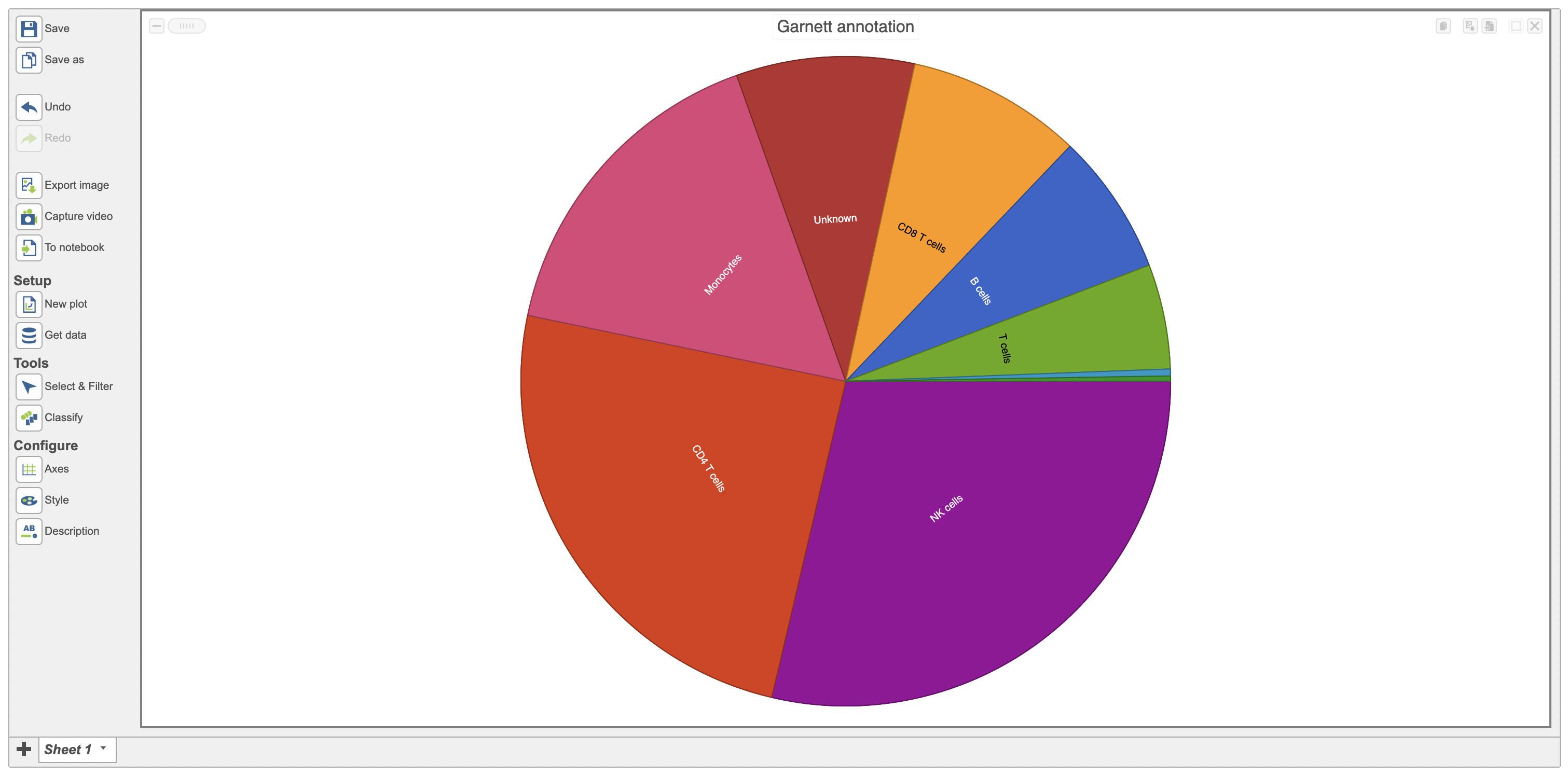
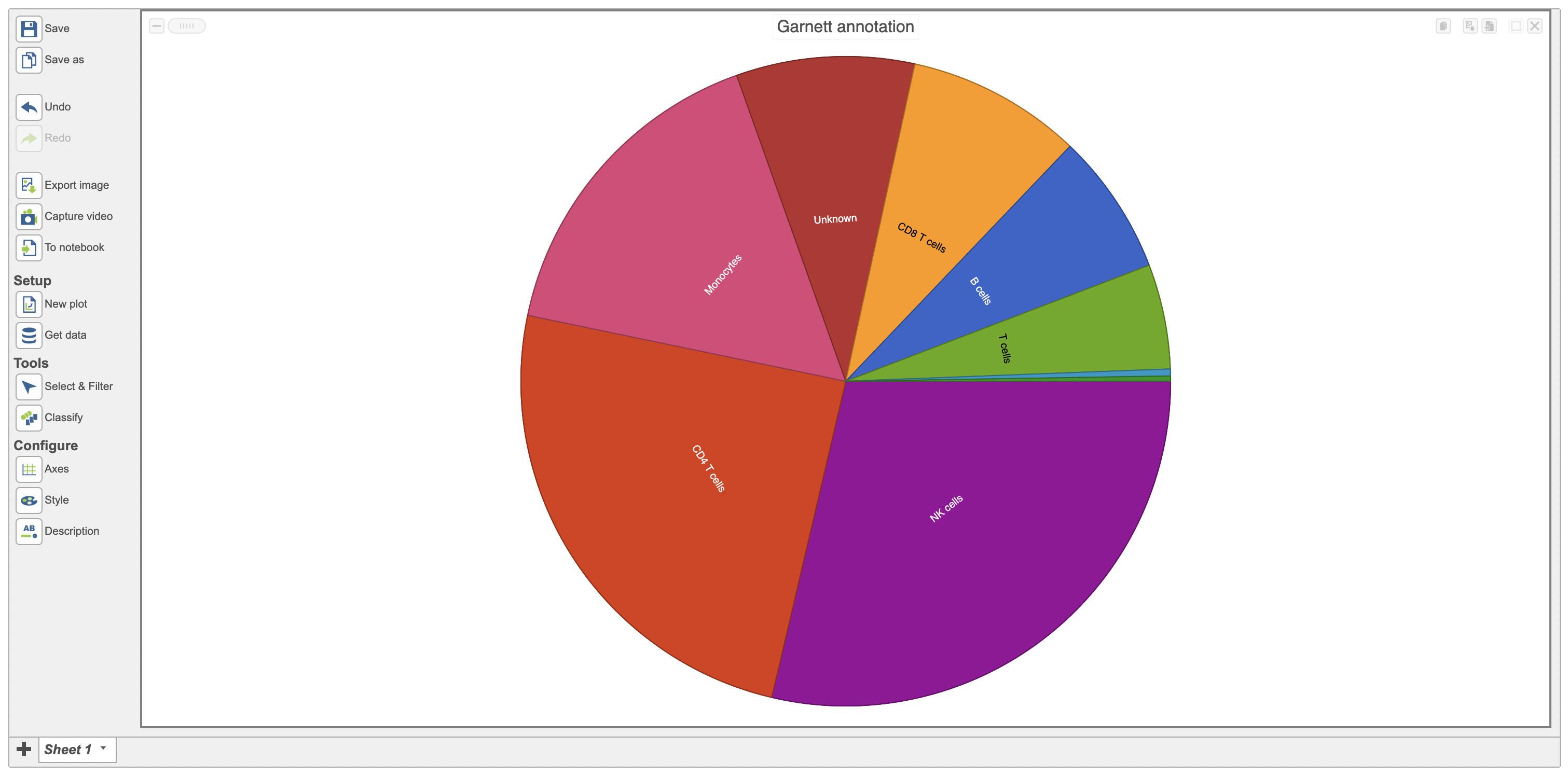
A Pie chart that demonstrates the fraction of the whole cell numbers in each sample has been created (Figure 4).
...
| Numbered figure captions |
|---|
| SubtitleText | Example Pie chart with samplescell types. |
|---|
| AnchorName | Pie chart with samples |
|---|
|
 Image Removed Image Removed Image Added Image Added
|
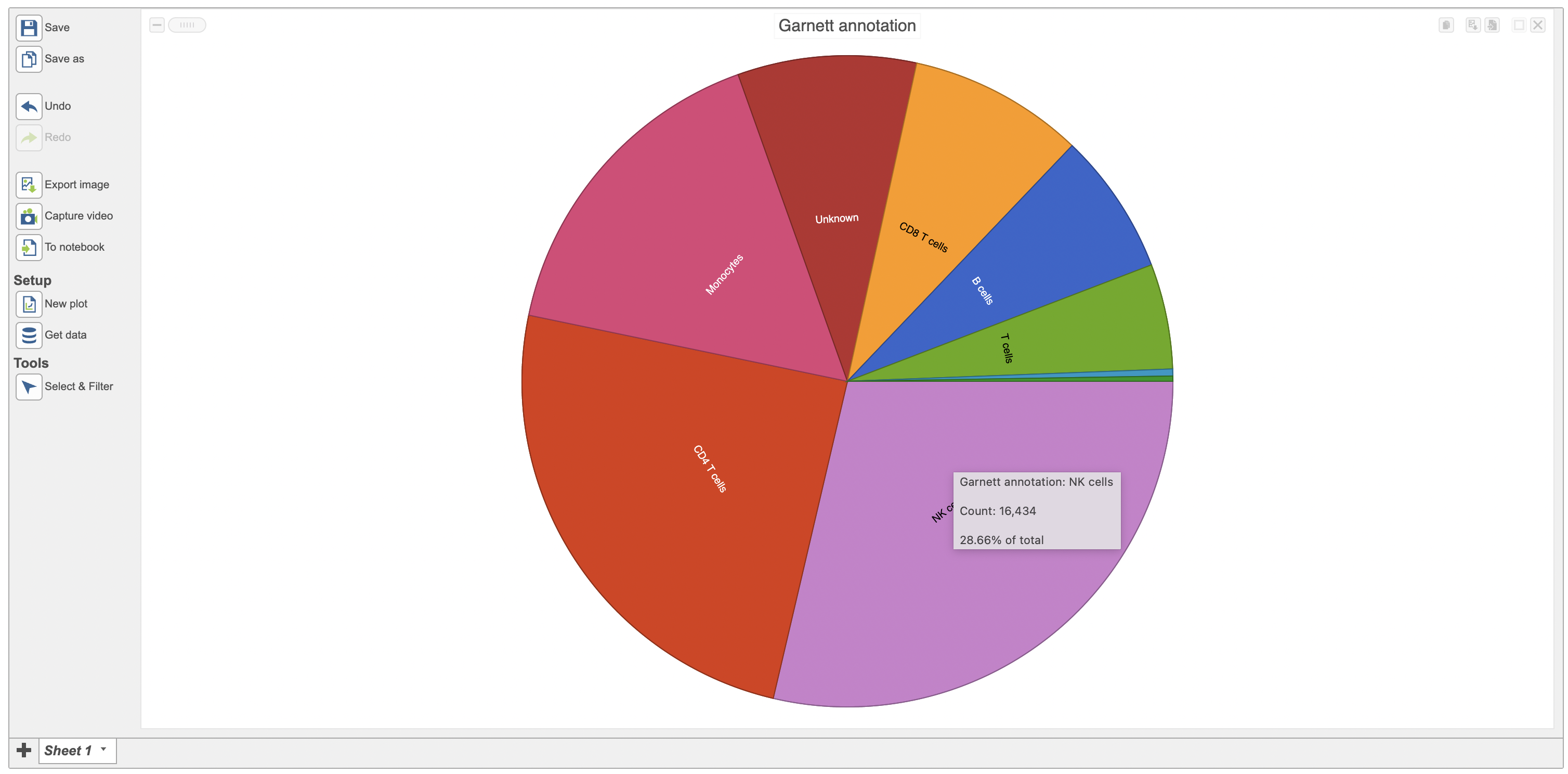
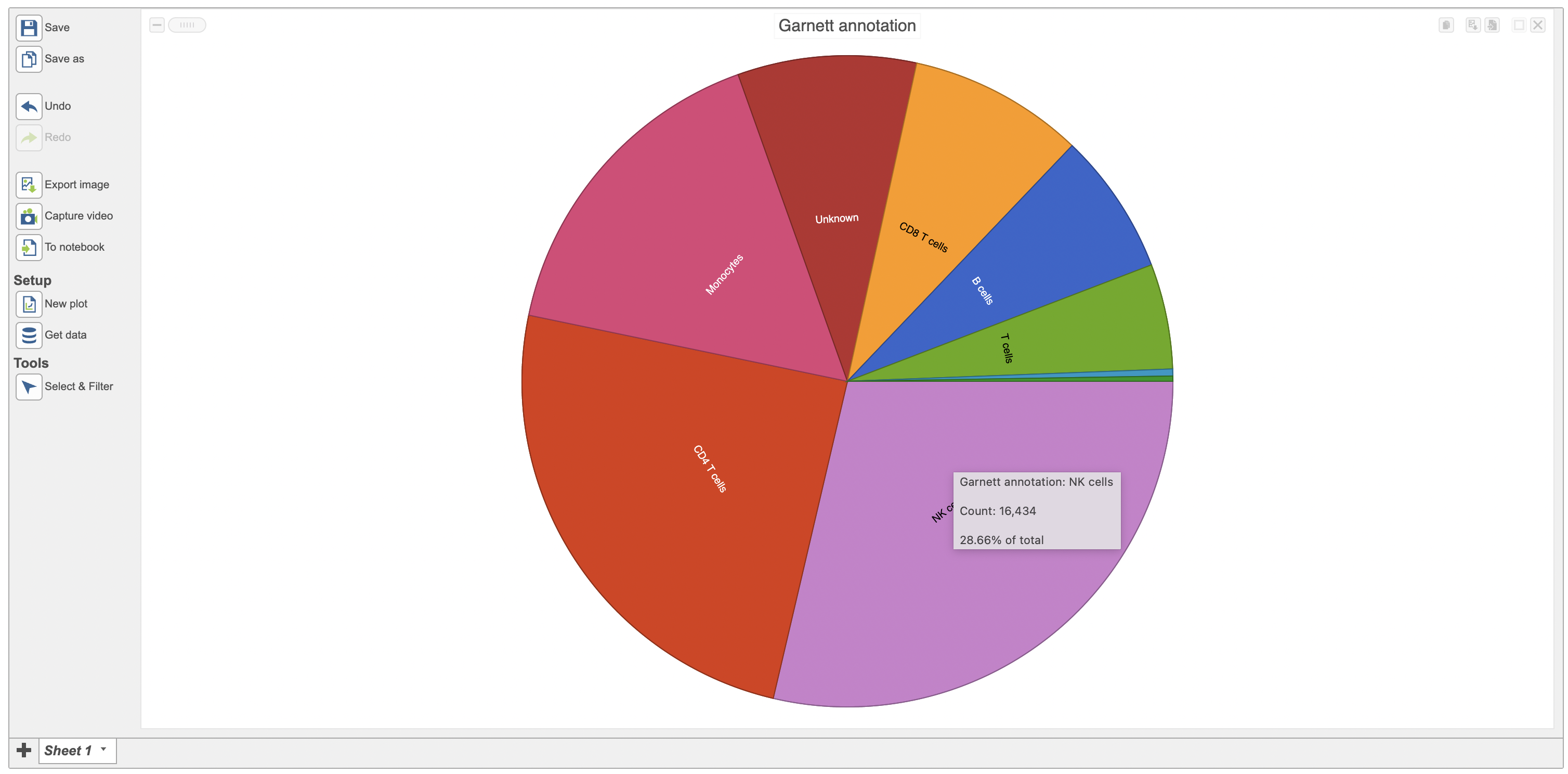
The specific cell number in this category and its percentage of total would appear when a cursor is moved over on it. For instance, the second sample (Sample2) includes 2285 cells NK cells include 16,434 cells which accounts for 36.149% 2866% of the total cells in the study (Figure 5).
...
| Numbered figure captions |
|---|
| SubtitleText | The mouseover example Pie chart. |
|---|
| AnchorName | The mouseover Pie chart |
|---|
|
 Image Removed Image Removed
|
Configuration card (red rectangle in Figure 6) for Pie chart in Flow includes the options:
- Data: multiple categorical attributes can be added to data source; Users are allowed to rearrange their order by dragging when having multiple categorical attributes (Figure 7).
- Split by: split the current Pie chart by a second categorical attribute (Figure 6)
- Color mode: Unique colors (default), Similar colors.
- Title: Title name, Title font size (16 px as default)
- Style: Order slices by Count or Category
 Image Added Image Added
|
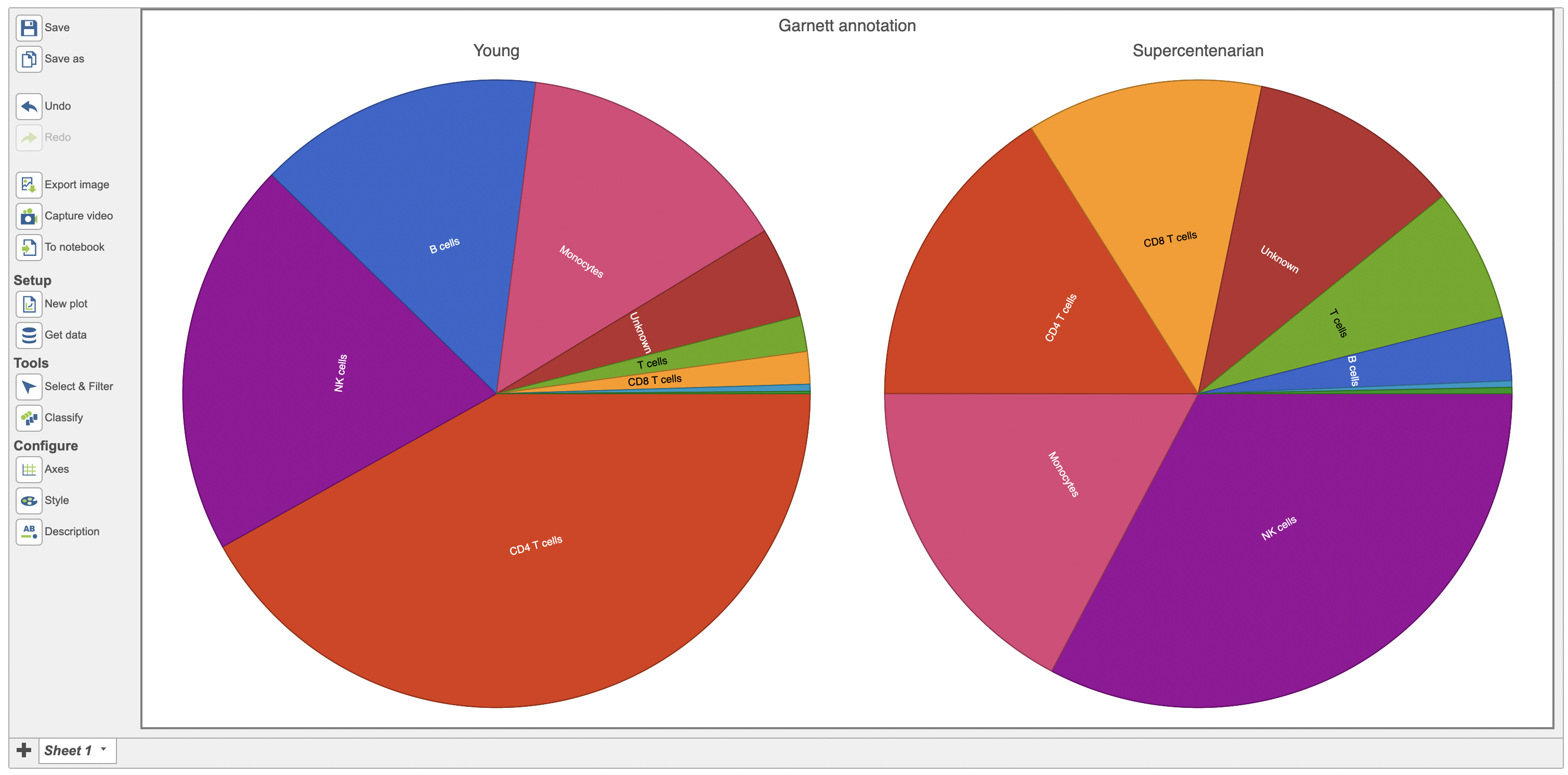
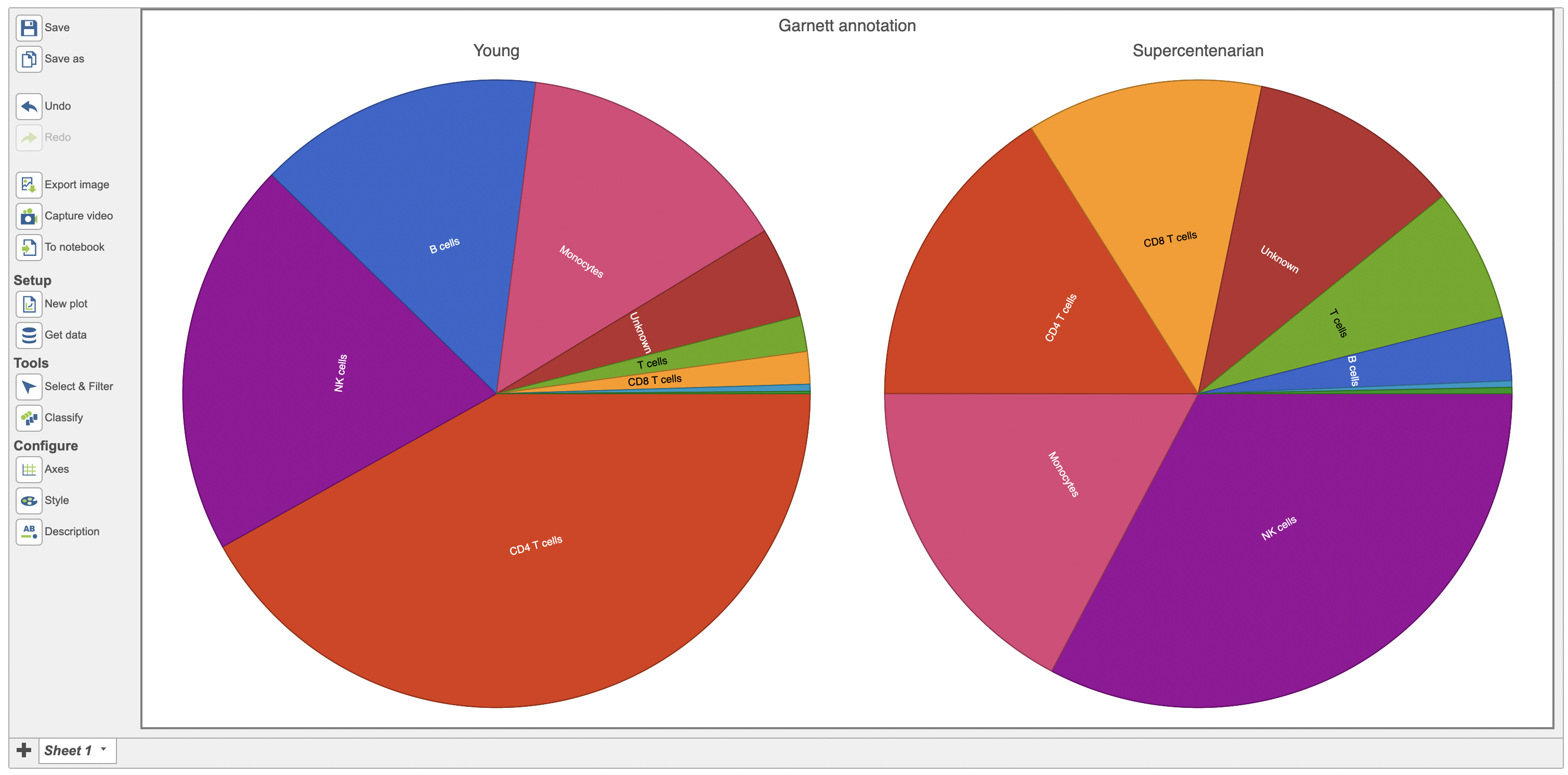
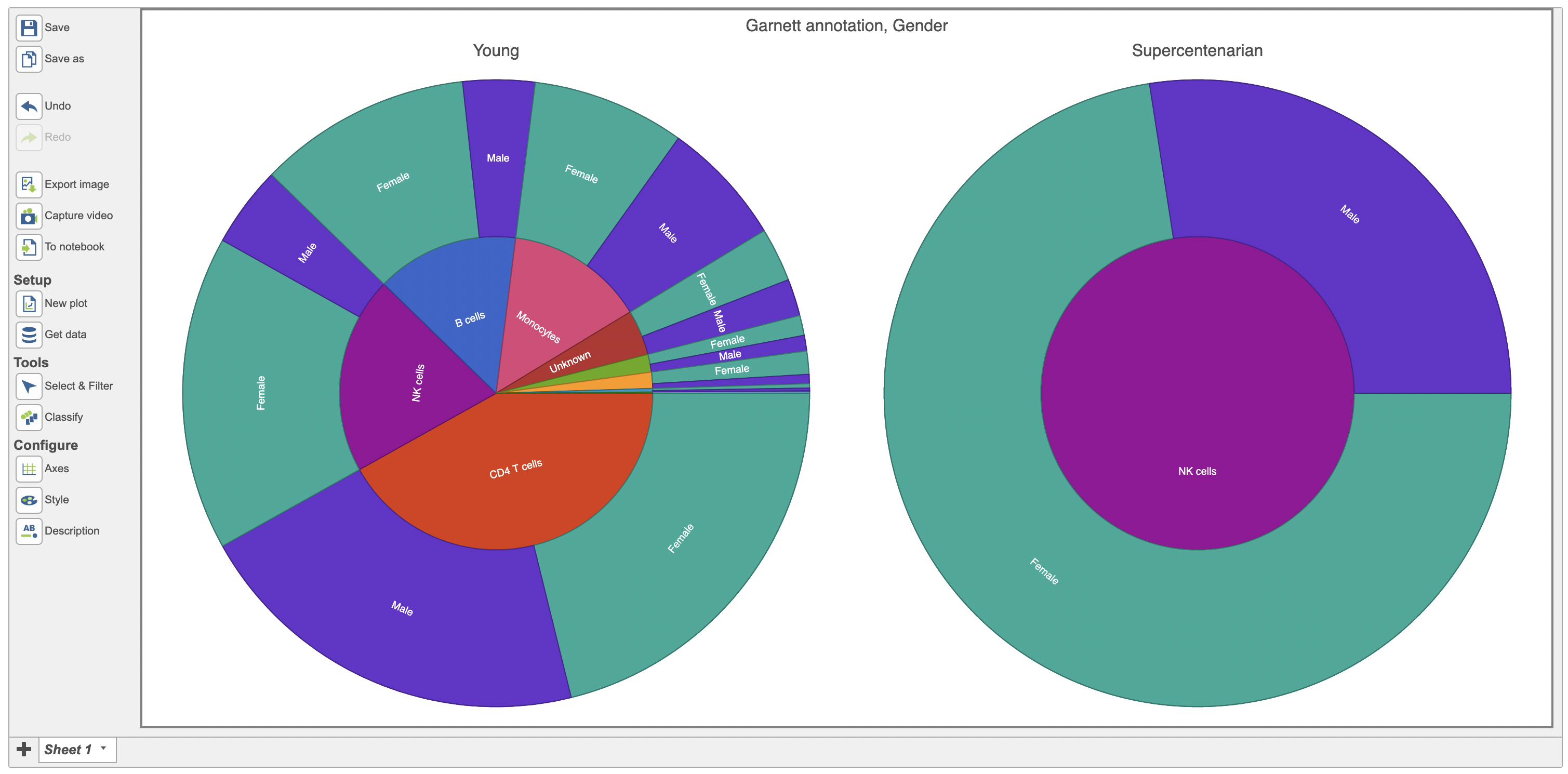
Accessing the Configure > Axes menu you can easily split the plot by any categorical attribute available, in this case the Pie chart was split by age (Figure 6)
| Numbered figure captions |
|---|
| SubtitleText | Configuration and splitted example of Pie chart. |
|---|
| AnchorName | Configuration and splitted example of Pie chart |
|---|
|
 Image Removed Image Removed Image Added Image Added
|
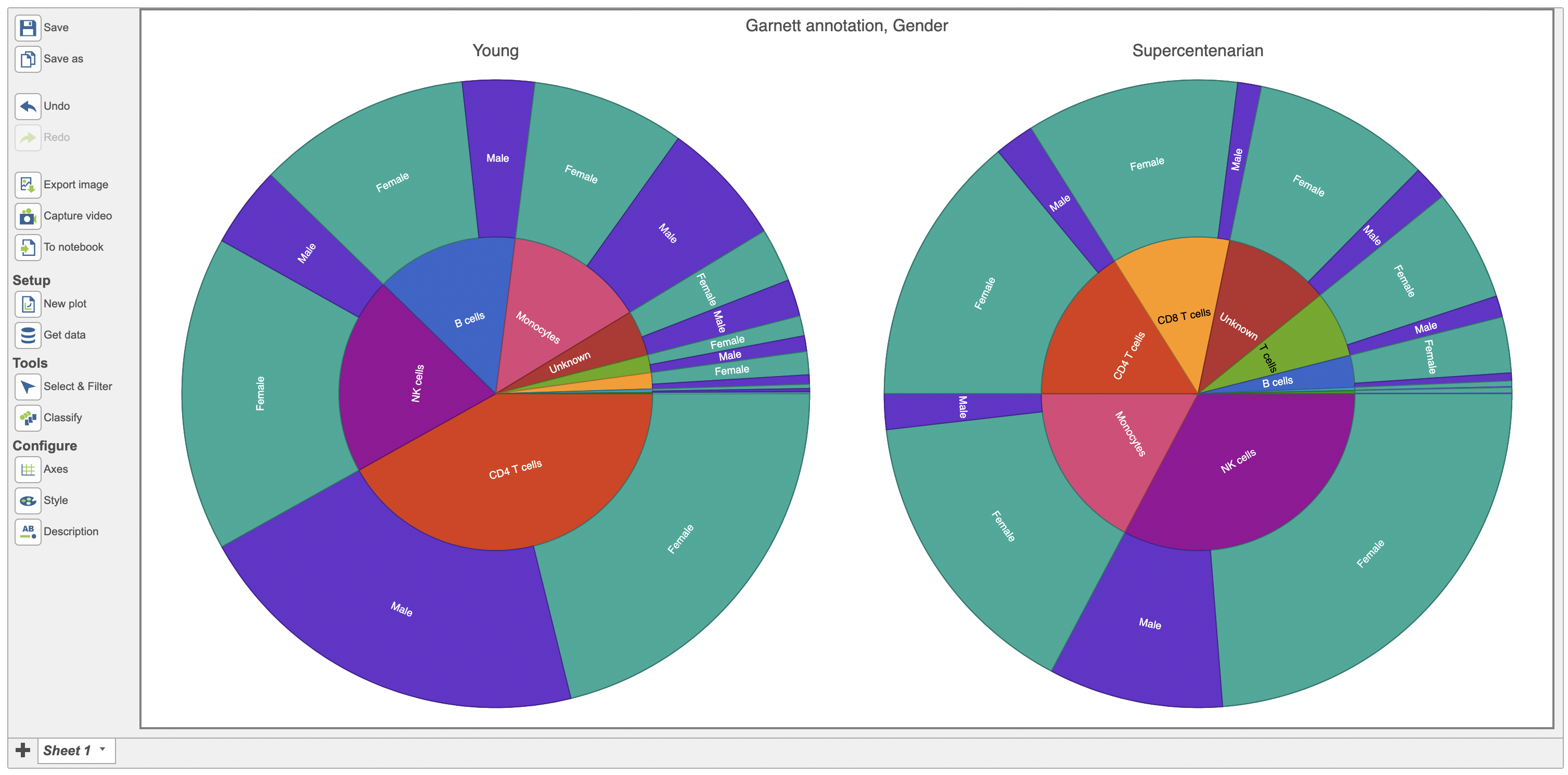
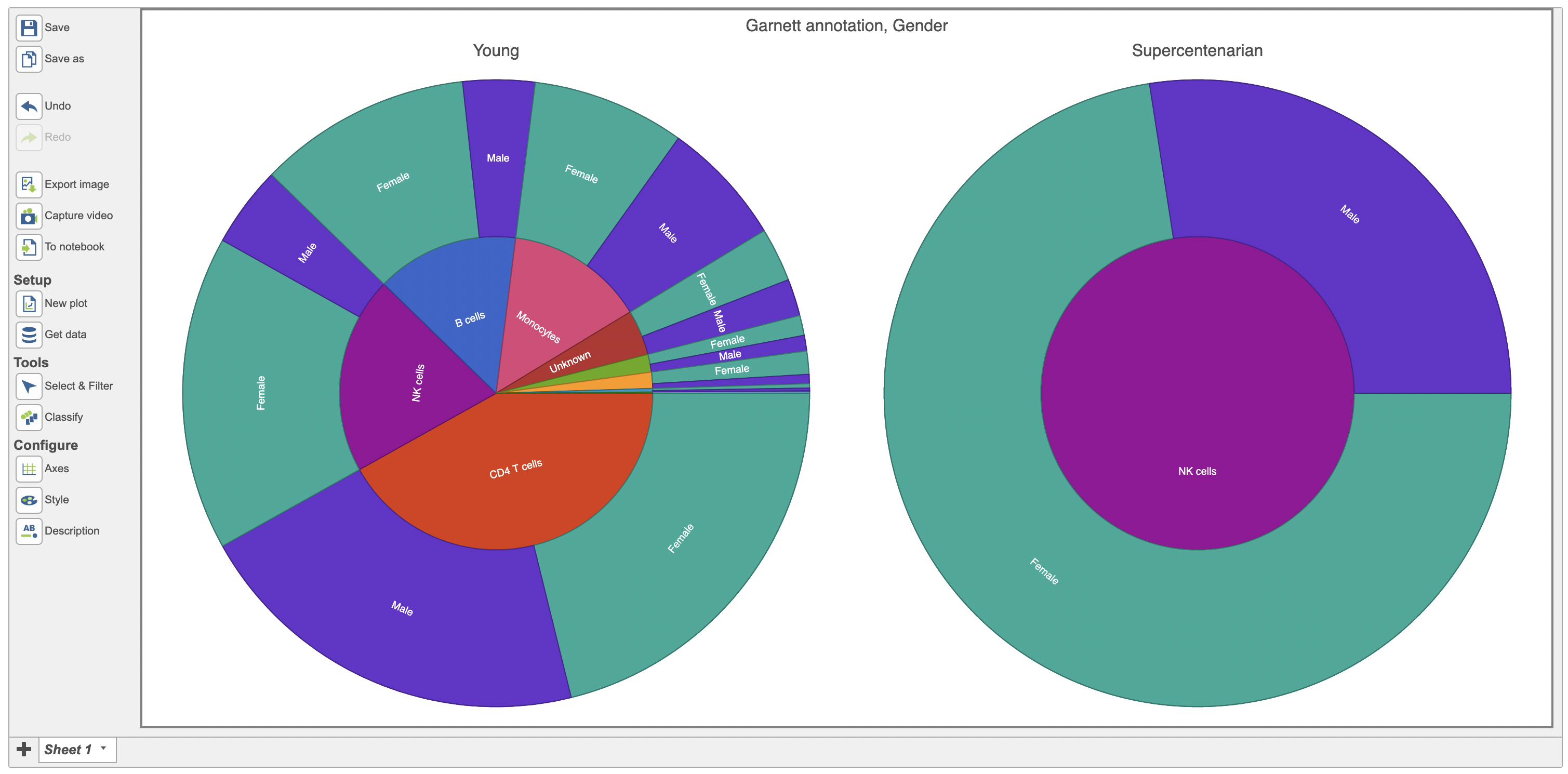
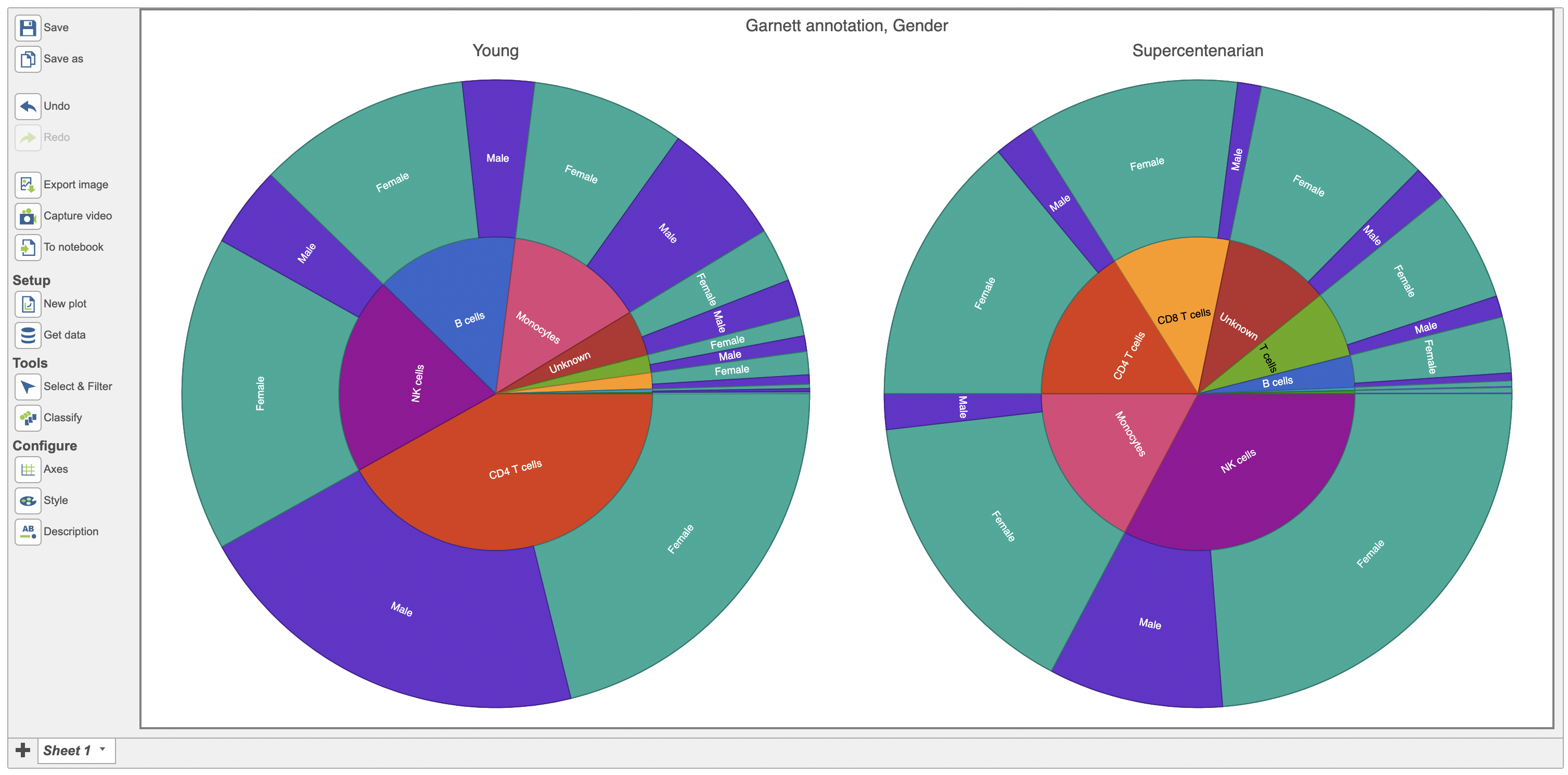
If more than one categorical attribute were added to the data, Pie chart would have two different modes - Pointer mode and Zoom mode (Figure 7). The default is Pointer mode, so if users would like to look closer at some slice please click the Zoom mode first. ↩ represents Reset zoom. is accessed by clicking on the zoom icon  Image Added and subsequently clicking on any slice of interest. In this case Figure 7 shows the distribution of NK cells between male and female patients in the supercentenarian panel.
Image Added and subsequently clicking on any slice of interest. In this case Figure 7 shows the distribution of NK cells between male and female patients in the supercentenarian panel.
| Numbered figure captions |
|---|
| SubtitleText | Different modes of Pie Chart. |
|---|
| AnchorName | Different modes of Pie Chart |
|---|
|
 Image Removed Image Removed Image Added Image Added
 Image Added Image Added
|
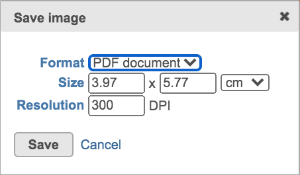
Once you are pleased with the appearance of the Pie plot, push Save Export image button to save it to the local machine or click Save button to save the Data Viewer. The resulting dialog (Figure 8) controls the Format, Size and Resolution of the image file. The image will be saved in your favorite format (.svg, .png and .pdf).
| Numbered figure captions |
|---|
| SubtitleText | Save image dialog (default settings) |
|---|
| AnchorName | Save image |
|---|
|

|
...